

- #Adobe xd tutorial example how to#
- #Adobe xd tutorial example download#
- #Adobe xd tutorial example free#
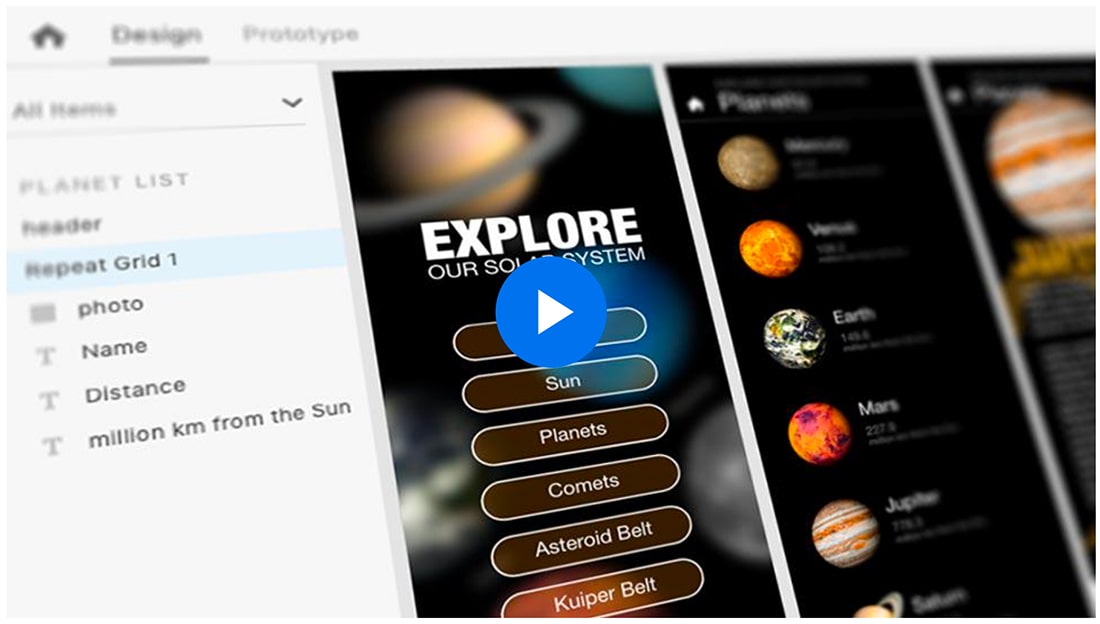
The grid will replicate your rectangle, inserting as many as you want. Then, grab the handle and pull it downward. With this rectangle selected, go to “Repeat Grid” on the right and click it. From the first rectangle, delete the image, too, by double-clicking on it. Now, I can add more with some very simple steps.įirst, delete the second and third image. I just created three spaces in Photoshop to get an idea of what I want. In this artboard, I want to add some more images. Let’s do something in XD to improve our layout.

When you select an artboard, you will see its layers on the left - exactly the way it was in Photoshop before exporting. More importantly, all of the elements you just imported will be organized exactly as they were in Photoshop. Ta-dah! In a few seconds, you’ll see all of your PSD elements open in XD. Let’s run Adobe XD and click on “Open.” Select our PSD file, and click “Open.”
#Adobe xd tutorial example how to#
Let’s see how to import this PSD file into Adobe XD. Note: The images used in this prototype are from. I tried to reproduce what I drew by hand earlier. In Photoshop, I created a new blank document from a preset for the iPhone 6 Plus:īelow is our layout, as I designed it in Photoshop.
#Adobe xd tutorial example free#
Because we will be designing an iOS app, I downloaded the iOS interface for Photoshop.įeel free to experiment with the layouts you’ve downloaded. Designing In Photoshopīefore we create layouts for our app, we can take advantage of a very useful resource by Adobe: free UI design resources. Then, I grabbed Photoshop and created my layouts. We want something simple: a space for pictures with ingredients and recipes. Let’s assume we want to create an app for recipes. There are some questions we have to answer:
#Adobe xd tutorial example download#

Please note that I’ve used images from in order to provide examples for this article.įor Adobe tools, I will use Photoshop CC, Illustrator CC and XD CC - all in the 2018 versions. Today, I’ll offer a tutorial in which we discover how to transfer our app’s design from Photoshop to XD, continuing to work on it and having fun while prototyping. But that’s not all: With the latest Adobe XD release, we can bring Photoshop design files into XD very quickly, and continue prototyping our app. Photoshop comes in handy when I have to work with images in UI. The process is the same as I’ve done for icons and that I showed you in my previous article “ Designing for User Interfaces: Icons as Visual Elements for Screen Design.” Illustrator helps me when I create and draw UI elements, which I can simply save and use later with Adobe XD. As a loving user of Adobe products, I work most of the time in Illustrator and Photoshop. There are many ways to design and create an app’s look. The two fundamental roles who will work in this phase are the user interface (UI) designer, who creates the look and feel, and the user experience (UX) designer, who creates the interaction structure between elements. Through this step, it’s possible to show a workflow of an app and consider problems and solutions.

Prototyping is the simulation of the final result of an app’s development. It is possible to represent the interactivity of an app before its development, and this gives developers a global vision of an app’s functioning, user behavior and steps to afford. Testing with prototypes provides valuable insights into user behavior and can be used to validate the interaction model. Prototyping allows designers to get a feel for the functionality and flow of an app, and to preview screens and interactions. After defining your project, you need to test how it will work before you begin to develop it. ( This is a sponsored article.) Designing mobile apps means going through different stages: pre-planning, visual concepts, designing, prototyping, development. Learn how to transfer an app’s design from Photoshop to XD, continuing to work on it and having fun while prototyping. (This article is kindly sponsored by Adobe.) There are many ways to design and create an app’s look.


 0 kommentar(er)
0 kommentar(er)
